Timestamps:
00:45 – Where is the Countdown option
00:57 – Three Types of the countdown
Transcript
Hi everybody, it’s Craig at ClipScribe again. And in this tutorial, I am going to show you how they use countdowns, and how to create your own countdowns and integrate them into your videos. So let’s get right to it here. As you can see, I have a video up here that I’ve been working on loading up with a template working another tutorial, actually.
WHY COUNTDOWNS?

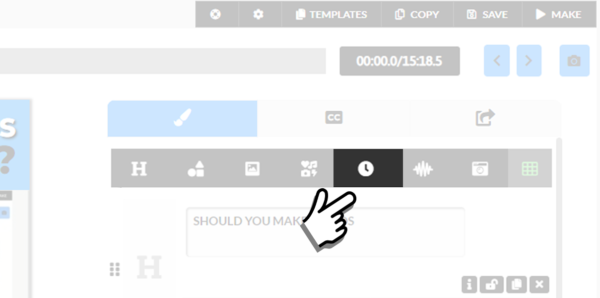
The countdown icon is on the Editor Page
So the reason we add countdowns to videos is to provide some idea to the viewer of how much time they’re in for, and also just add a visual that catches people’s eyes. You find your countdown options right here by clicking on this clock, and that’s gonna bring up the countdown options that you have now you have some default. Countdowns here.
THREE TYPES OF CLIPSCRIBE COUNTDOWNS

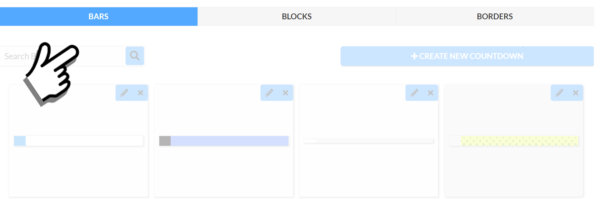
Bars, Blocks, and Borders are the three types of countdowns
Let me show you the three different kinds of countdowns that we have. So we have bars, and these, of course, go across the screen as a typical timer bar does.
We have blocks that are just what it sounds like. They’re blocks and they looked like this. You could change the fonts and colors, et cetera, and we have the full size that goes all the way around the edge of your video.
ADDING COUNTDOWNS TO YOUR VIDEO
So adding one of these to your video is very, very simple. You simply mouse over the one that you want to add. Some icons appear, so if you want to add it, you just click the plus sign, and it’s going to add to your video, and it usually adds right here at the top, and you can adjust the height of it if you want to. So I’m going to replace it with this striped one here.
Here we go. This is the one I usually use with these videos. You might have seen it in our Facebook ad, and as I said, you can adjust the height of it as you want to add, we had a little bit of motion in there for these bars just to add some interest to it. So, very simple.
And you need to know that your countdown will be timed perfectly with your video. So however long your video is, your countdown will be timed right along with your video.
So the second type we have year are the blocks. So I’m going to add one of these to the video as well and just show you what that looks like. And of course, this could go anywhere. It could be resized also. And then the third type is the full size, which again goes all the way around the peripheral of the video.
And that is what a full size looks like.
CREATING YOUR OWN CUSTOM COUNTDOWN

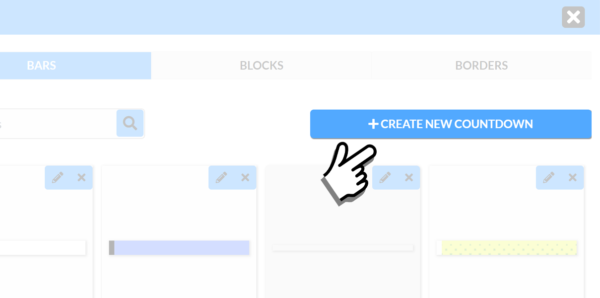
Create New Countdown is on the Countdown Editor Page
So when you’re ready and you want to create your own branded countdown, you’re going to go here to create new now is actually a couple of ways. You can do it so you can create new, and you’re basically going to start from scratch. Or, if you want to just modify one that already exists, you’ll hit the edit button here, and it’s gonna bring up our countdown window and is gonna fill it in with the colors that that countdown uses, as you can see right here.
DESIGN OPTIONS
You are going to have different editing options, depending on what type of countdown you choose. So if you’re just choosing a bar countdown, you can change the top and the bottom color. So if you want the bottom to be completely transparent, you use the transparency slider here, and then there won’t be any bottom to it. And then at the top, you choose the color that you want and of course, any kind of color. You could make it somewhat transparent if you want, but you can. Also, in both of these, you can add a background image using this image icon here, and you can upload your own.
Or we have some free stock backgrounds here from Pixabay, so you can just grab one of these. If you want to grab a texture, you know whatever you want to do. And now you can add that and use that as your background for the bar. So moving on to the block size, we have a number of different options here, so that size this and kind of move it out here.
So we’ve got rounded corners, so if you wanna have rounded corners for square corners, you can choose that if you want to have a shadow or not, you can choose that there. If you want to have a text shadow, you can choose that. If you want to change the font size, you can adjust your font size. You can, of course, adjust your font as well, and the same thing with the other ones.
You can adjust the background color or you can have also a, uh, an image is your background. If you would like to do that also, you can do that. Now it’s, uh there we go. It was impossible to see for a second there, so those are the changes that you can make to the block countdown. And if you want to do a full size, you’re gonna click over here, and with full size, you can adjust the thickness of it using the thickness slider.
And just like the bar, you can adjust the top color, and you can also adjust the bottom color. Making adjustments, for transparency, just like the other one. So when you have it the way that you want it here, you’re going to click save, and that’s going to save it to your library as a brand new countdown.
So if we go over here now, we see that this one has been added to your library. This is your countdown, even though you started with you know it kind of a template.
Now you have this here. You can delete it if you want to. And you can, of course, add it to your project there. And just be aware these full-size countdowns take a bit longer to create, to render on your video than the other types, too. So just be aware of that.
And, of course, if you want to start as I said completely from scratch, just click this. Create a new button here, and that will just start you with a blank canvas, and you can do whatever you want. Of course, you can save it, so you save any number of these countdowns to use on your videos. Just adds that extra branding that you want. Use your branding colors. Use themes that go along with your video. Whatever the color scheme is of your video loads of options here for these countdowns, so I hope you enjoy them.
As always, let me know if you have questions or comments, or feedback, I would love to hear it.
I want to do an “explanation in under a minute” with an intro. But I only want the timer for the actual explanation, not the intro. Is there a way to apply the timer for part of my video?